Não sou um Mac, sou um PC, mas isso não muda em nada o fato de que o mundo ficou um pouco mais feio e triste hoje, com a perda de Steve Jobs para um câncer no pâncreas.
[continuar lendo]Exemplo do novo PivotViewer do Silverlight 5 apresentado no TechEd Brasil 2011
Na palestra de Silverlight 5 que apresentei este ano com Rodrigo Kono no TechEd Brasil, mostramos a nova versão do PivotViewer que vem no SDK do Silverlight 5.
Esta nova versão tem diversas melhorias, principalmente no que diz respeito à forma de montar e utilizar a coleção de dados. Nesta nova versão não é mais necessário pré-processar a coleção usando Excel ou DeepZoom Composer e praticamente tudo pode ser feito usando Binding.
Abaixo tem um link para fazer download do código fonte do exemplo que apresentamos. Para usar este exemplo é necessário ter instalado o Tools do Silverlight 5 RC. Em breve vou publicar novos posts com mais detalhes sobre esta e outras novidades do Silverlight 5, mas por enquanto, aproveitem este exemplo.
Fui nomeado MVP em Silverlight por mais 1 ano!
Acabei de receber o comunicado oficial da Microsoft de que fui nomeado como MVP de Silverlight pelo segundo ano consecutivo.
Devo esse título a todos vocês que, assim como, eu adoram essa tecnologia. Estou muito animado com todas as novidades que a Microsoft vem anunciando e com a crescente importância que o XAML está ganhando em todas suas principais plataformas de desenvolvimento. Espero continuar fazendo parte dessa comunidade por muitos anos ainda.
Que venha mais um ano de muito XAML para todos nós!
Minhas palestras confirmadas para o TechEd 2011
Saiu a lista de palestras do TechEd Brasil 2011. Para o evento deste ano eu tenho 2 palestras confirmadas, ambas em parceria com o amigo Rodrigo Kono. As palestras serão:
WEB303 – Novidades do Silverlight 5
Venha ver o que há de novo e emocionante no Silverlight 5. Aprenda sobre os recursos para o desenvolvimento de aplicações de negócios, visualização e jogos. Nesta sessão iremos apresentar os principais recursos do Silverlight 5 assim como as atividades futuras desta tecnologia. Esteja preparado para ser produtivo com a última versão do Silverlight.
Palestrantes : Kelps Leite de Sousa e Rodrigo Kono
WPH305 – XAML Avançado para Windows Phone 7
Entenda o que é e como funciona o XAML e aprenda a aproveitar suas capacidades ao máximo, criando aplicações de alta padrão para Windows Phone 7. Nessa palestra serão abordados temas como Binding, Templates, Styles, Value Converters, Dependency e Attached Properties. Também será demonstrado como utilizar ferramentas como Visual Studio e Expression Blend para trabalhar com XAML de forma eficiente e como trabalhar em uma equipe composta de designers e desenvolvedores.
Palestrantes : Kelps Leite de Sousa e Rodrigo Kono
Assim que eu tiver mais detalhes sobre as palestas (como dias e horários) publicarei aqui. Espero vocês lá!
ClickCountTrigger para Silverlight no Expression Gallery
Acabei de publicar uma nova trigger no Expression Gallery, chamada ClickCountTrigger.
Esta trigger serve para simplificar nossa vida quando queremos implementar duplo click em Silverlight, já que a plataforma não fornece uma implementação nativa desse evento. Decidi fazer a trigger de forma genérica e por isso implementei como click count ao invés de double click. Sendo assim, tornei possível que essa trigger seja utilizada para adicionar cliques triplos, quaduplos ou até mais em aplicações Silverlight. Eu não consigo imaginar situações onde mais do que 3 cliques façam algum sentido, mas a minha imaginação não deve limitar a sua ![]() .
.
Para configurar a trigger no Expression Blend, basta escolher um controle que deverá ter algum comportamento ao receber um duplo click, adicionar uma Action a ele e depois mudar a trigger padrão dessa Action para ClickCountTrigger e configurar quantos cliques disparam a ação. Abaixo temos alguns prints mostrando a trigger configurada em um botão, em conjunto com a Action ToggleFullScreenAction. Este exemplo é do código do live sample que está na página da trigger na galeria.
Action aplicada no botão

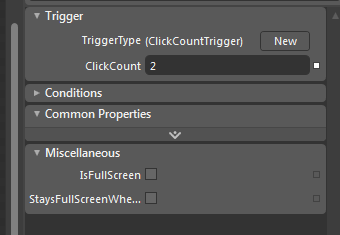
Janela de propriedades da Action, mostrando sua configuração e a da trigger.

Configuração da trigger e action no xaml
<Button Content="Double-Click to Toggle Full Screen">
<i:Interaction.Triggers>
<cnzk:ClickCountTrigger ClickCount="2">
<cnzk:ToggleFullScreenAction />
cnzk:ClickCountTrigger>
i:Interaction.Triggers>
Button>
Declaração no xaml dos namespaces necessários para utilizar tanto a trigger quanto a action:
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:cnzk="http://schemas.cnzk.com.br/library"
Se você utilizar algumas das minhas behaviors, triggers ou actions publicadas no Expression Gallery e tiver algum tipo de feedback ou bug para reportar, pode postar um comentário aqui no blog ou na página do projeto no codeplex.
Espero que esta trigger seja útil para vocês, pois pra mim ela já está sendo.