Tendo em vista que grande parte do desenvolvimento de software atual padronizou o controle de versão no Git, um novo problema que passou a ocorrer é o fato de que muitas vezes queremos ter configurações diferentes para situações diferentes. Ex.: Queremos usar um nome e e-mail para commits nos nossos trabalhos pessoais ou repositórios Open Source e outro para nossos commits nos repositórios da empresa. Há também situações onde podemos trabalhar como freelancer para múltiplos clientes e precisamos usar as plataformas desses clientes, e pode ser necessário usar logins diferentes para cada caso ou mesmo outras configurações do git.
[continuar lendo]Automação residencial de comando elétricos usando Sonoff
TLDR
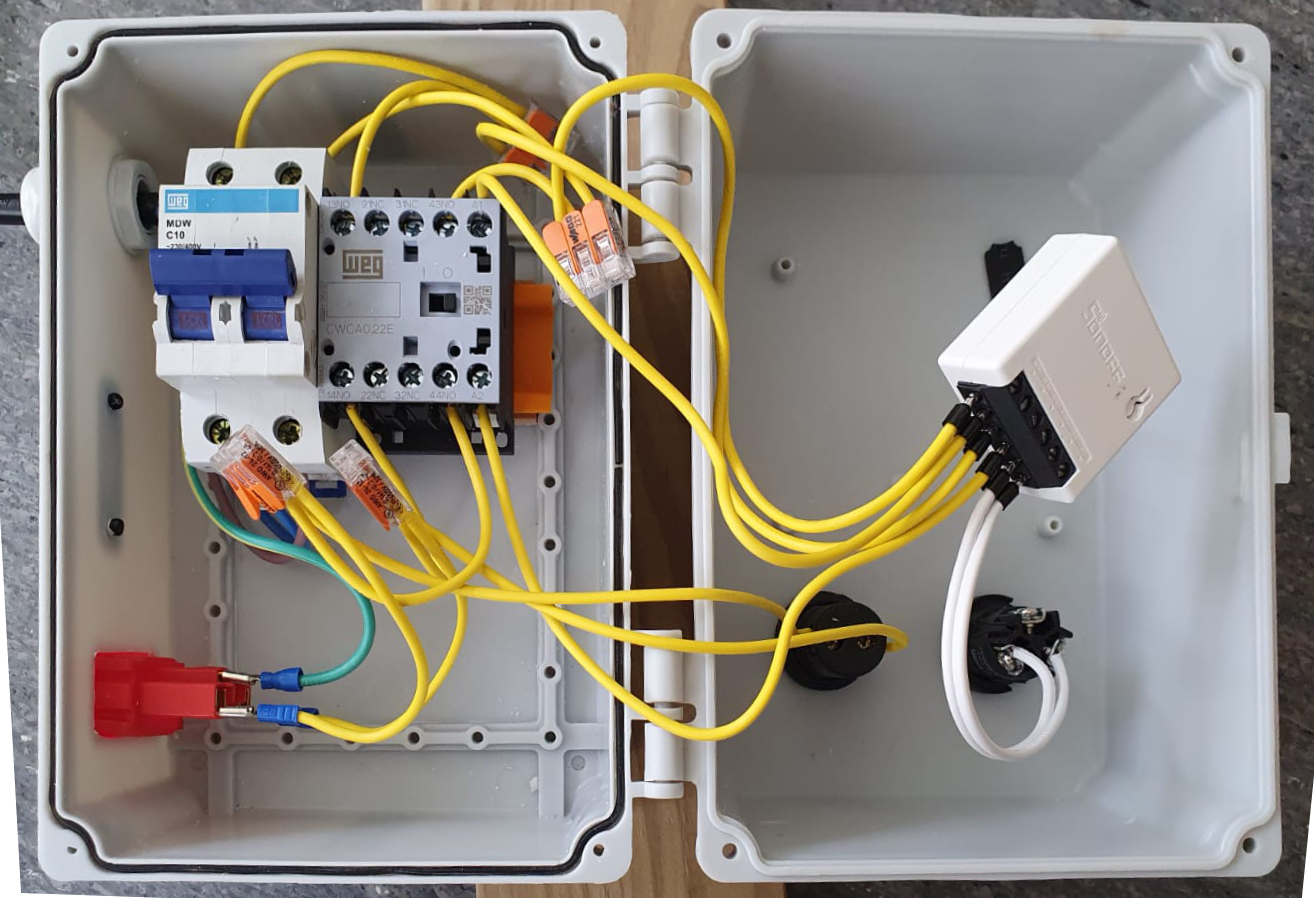
Como automatizar uma bomba de piscina usando Sonoff Mini e algum conhecimento sobre comandos elétricos e tecnologia:
Funcionamento

Um disjuntor é usado para permitir desativar completamente o painel de comando, assim como proteger contra sobrecarga elétrica. Um relê Sonoff é usado para acionar um mini contator de 10A. Quando o relê aciona, o mini contator aciona a bomba da piscina (assim a carga da bomba recai sobre o mini contator, não sobre o relê). Uma botoeira de comando elétrico é usada para acionar manualmente o relê direto no painel. Uma luz led para painel de comando é usada para indicar quando o painel está ligado.
Com esta configuração, o relê pode ser acionado/desligado tanto manualmente no painel de comando como via aplicativo pela rede wifi. O acionamento pode ser feito e desativado via aplicativo ou vice-versa. Agora é possível automatizar o acionamento e desligamento da bomba usando algum servidor de automação residencial ou até mesmo assistentes como Alexa, Google Home ou Samsung Smarthings, e o funcionamento manual no abrigo continua intuitivo para qualquer pessoa, incluindo profissionais que vem dar manutenção na piscina.
[continuar lendo]Não tenho formação em engenharia elétrica. As técnicas e procedimentos que explico e demonstro neste post foram realizadas usando os equipamentos de segurança necessários e após realizar extensas pesquisas sobre nossas normas e padrões de segurança (NBR 5410) e consultando alguns profissionais que conheço. O dimensionamento dos dispositivos foi realizado para atender às necessidades específicas do problema em questão.
Cortina (overlay) de Loading usando CSS, v2
Em outubro eu fiz um post mostrando como criar e usar uma cortina de loading usando CSS. Uma coisa muito boa daquela abordagem é que sua implementação não depende de nenhum markup html extra nas páginas. O visual é criado 100% em CSS e para usar basta acrescentar o class “loading” no body da página usando um javascript bem simples.
Desde então o projeto onde usei esse loading evoluiu e eu fiz algumas melhorias naquela implementação:
- O loading antes funcionava apenas no body da página, agora funciona em elementos individuais também (div, por exemplo)
- O loading não é mais imediato, passando a aparecer de forma gradual apenas após 1.2s da solicitação, assim se o processamento for muito rápido o overlay não aparece. Além disso a apresentação gradual do loading é mais agradável visualmente.
- O loading agora protege a página/elemento contra cliques, assim o usuário não conseguirá clicar novamente em botões ou elementos da página enquanto o loading estiver definido, mesmo dentro do período de 1.2s descrito acima.
Controle de Versão - Acabaram as desculpas para não usar

Estamos em 2016 e eu ainda me impressiono com a quantidade de desenvolvedores e até mesmo empresas que não controlam a versão do seu código fonte, seja por questões culturais, “falta de tempo”, custo ou falta de informação.
[continuar lendo]Depurando site no IIS sem precisar elevar o Visual Studio

Uma coisa que me incomoda bastante é ter que executar o Visual Studio como Administrador para poder depurar um web site hospedado no meu IIS local.
[continuar lendo]