Acabei de publicar uma behavior na galeria do Microsoft Expression. Como já deve ter ficado claro pelo título do post, esta behavior implementa scroll em controles pela roda do mouse. Agora podemos ter esse recurso em nossas aplicações sem precisar ficar escrevendo código (aliás, eu acho que o controle ScrollViewer já deveria ter essa implementação nativamente, mas…).
Esta behavior pode ser aplicada a qualquer controle. Se o controle for um ScrollViewer ou tiver algum ScrollViewer em seu template, a behavior se encarregará de efetuar o scroll, repondendo ao evento MouseWheel (que é novo no Silverlight 3).
Como a behavior está utilizando o evento MouseWheel (e não javascript), a behavior também funciona normalmente quando a aplicação é executada fora do browser. Não fiz nenhum teste para ver como ela se comporta com aplicações WPF, mas acredito que também deva funcionar normalmente.
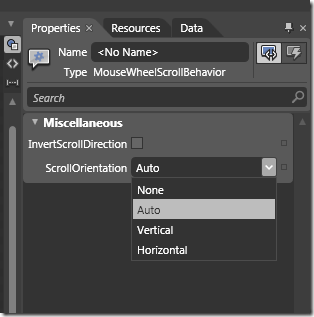
É possível configurar qual direção de scroll deve ser utilizada ou deixar a behavior decidir automaticamente (padrão). Se estiver no automático, a behavior vai tentar primeiro fazer rolagem vertical e, se não conseguir, vai tentar fazer rolagem horizontal.
Também é possível inverter a direção do scroll
O código fonte da behavior e da aplicação de exemplo estão publicados na galeria do Expression.
http://gallery.expression.microsoft.com/en-us/MouseWheelScroll
Qualquer sugestão de melhoria e correção de bug é bem vinda.